一个优秀的网站有很多品质,这些品质结合在一起可以产生一个优秀的设计。许多企业家开始意识到网页设计在吸引他们更多的注意力方面所起的作用。这导致越来越多的企业投资电子商务,在过去的十年里,电子商务有了显著的增长。最近的一项统计显示,全球约有35亿互联网用户,此统计信息意味着企业家可以吸引更多人。
为了做到这一点,有一个专业的网站布局设计是很重要的。为什么网站布局设计很重要?我们将解决这个问题,并看看您如何在您的业务中有效地实现它。
有效的网站布局设计的重要性
许多企业主没有认识到有效的设计布局所扮演的角色,很多人都在用互联网寻找各种各样的商品和服务。当这些人浏览互联网上的几个网站时,他们通常会选择那些设计良好的网站。让我们以实体店为例,当你看一家商店时,你首先会注意到它的外观,这包括所使用的颜色、商店的整洁程度以及你在其中找到自己的路有多容易。
网站也是如此。记住,你在努力给别人留下好的第一印象。即使你的商品或服务是合意的,但如果你的布局让你的买家感到沮丧,也会影响你的生意。在设计网站布局时要记住这一点。同样重要的是,有一些功能可以让你的网站在互联网用户中很受欢迎。每个网站布局都应具备以下特点:
1.很容易导航;
2.布局要简单整洁;
3.尽量保持最新的流行趋势和技术;
4.布局应该在所有浏览器和软件上都很好看;
5.移动设备用户的数量也在急剧增加,所以确保你的布局在这些设备上看起来也不错。
以上几点只是组成一个好的网站布局的众多要点中的一小部分。现在让我们来看看如何让你的网站脱颖而出。

网站布局的10个技巧
设计师在网站布局中犯一些错误是很常见的。其中一些错误似乎并不严重。但是,它们可以对你的设计过程产生巨大的影响。每个为机构工作的专业设计师都应该熟悉当前流行的最佳网站布局设计实践。你越熟悉如何设计网站的布局,你的网站就会越好。
1、试着定义你要创建的东西
这是设计过程中最重要的一步。你必须明白你为什么要创建这个网站,以及它将为你和你的观众服务的目的。你正在设计解决一个特定的问题,确保你知道你要解决哪个问题。这将帮助您找到解决这个问题的各种方法。
如果你是为客户工作的设计师,一定要问尽可能多的问题,以了解他们在他们的网站上寻找什么。
2、把你所有的想法写在纸上
虽然这是一个非常简单的想法,但它也总是很有效。写下你的计划将成为你在整个过程中可以使用的地图。请确保将您想要添加到设计中的每一个组件都写下来。然后你可以试着把它们联系起来,试着想象它们在一起的效果。
如果您觉得某些组件更适合您的整体设计,您可以在以后进行一些更改。
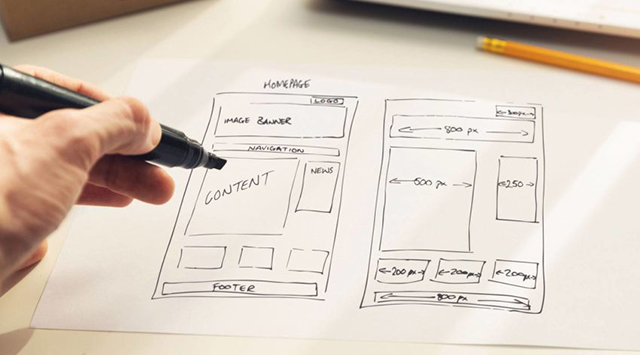
3、草图布局
这一步非常关注UI,您的框架只处理各种UI特性,使访问者能够在您的网站上完成某些操作。通过制作各种草图,您将能够识别哪些特性可能有效,哪些可能无效。这些草图可以帮助你设计出一些布局的模型。
4、在你的设计中包含一个网格
由于网格的简单性,一些设计人员看不到网格的价值。没有网格的设计不会像有网格的设计那样有效。网格可以用来组织你的设计。这个特性很重要,因为它允许设计者知道他们的设计如何在不同大小的设备上工作。您还可以使用这个简单的工具为您的网站制作响应模板。

5、确保输入内容是完美的
网站布局的另一个重要特点是排版。在你设计出一种特定的字体之前,尽可能多地探索。当你考虑不同的字体和颜色时,在做最后的选择之前,一定要考虑到它的可读性。你可以更有创意地使用标题中的措词和你网站上的“召唤-行动”提醒。
6、选择最佳的配色方案
许多公司几乎成为他们在网站上使用的颜色的同义词。例如,当你想到Facebook时,就会想到蓝色。在决定选择一种颜色之前,试着尝试尽可能多的颜色。请记住,为背景和输入内容选择的颜色将决定可读性。为了获得最大的可读性,许多网站在白色背景上使用黑色的单词。不要害怕使用不同颜色的混合图形;只要确保它们与主要方案相辅相成。
7、分解的布局
用户通常花更多的时间在容易浏览的网站上。确保你网站的每个部分都有自己独特的角色。换句话说,布局应该清楚地告诉用户他们应该关注哪些信息。你网站上的每一个独立组件都应该帮助用户了解他们可以在你的网站上做什么。以这种方式分解布局会让你的网站有一个目标,这是你的受众很容易忽略的。
8、试着给一些已经确立的设计模式再看一遍
许多专家不假思索地将这些趋势添加到他们的设计中。虽然某些组件很受欢迎,也很实用,但设计师在考虑某些趋势的重要性时,应该再三考虑。除了评估其中的一些模式,设计师还可以进行修改。这可以使某些功能对网站访问者更有帮助。
9、创建几个原型
建立一个网站最重要的部分之一就是看到公众如何与之互动。这就是原型设计的用武之地。如今的技术使得设计师可以很容易地测试他们的原型,并观察用户对原型的反应。原型将进一步使你在启动网站之前对你的设计做必要的调整。原型设计还可以帮助网站设计者将他们的想法传达给用户,而不需要做任何复杂的解释或教程。
10、细节、细节、细节
网站布局的每一个部分都是为了一个目的而设计的。如果您选择在布局中包含一些额外的内容,请确保注意它与其他组件的关系。最小的细节有能力影响用户对界面的总体体验。注意你网站布局中的所有细节,这是很自然的,尤其是如果你喜欢你正在做的事情。
本文由今科科技用户上传并发布,今科科技仅提供信息发布平台。文章代表作者个人观点,不代表今科科技立场。未经作者许可,不得转载,有涉嫌抄袭的内容,请通过 反馈中心 进行举报。
售前咨询:0760-2332 0168
售后客服:400 830 7686
1998~2025,今科27年专注于企业信息化服务
立 即 注 册 / 咨 询
上 线 您 的 网 站 !



